When plugin is added to the page, it starts to block all cookies until user accepts cookies. Group cookies from the group chosen will be accepted, all other cookies will be blocked.
Cookies Management have 2 modes to choose from: Simple Mode or Group Mode
- Simple Mode - In this mode, all cookies are allowed after cookies consent is accepted.
- Group Mode - In this mode, there are configurable groups of cookies that the admin can set what cookies are in the group. The site users can choose which group of cookies he wants to allow to gather data.
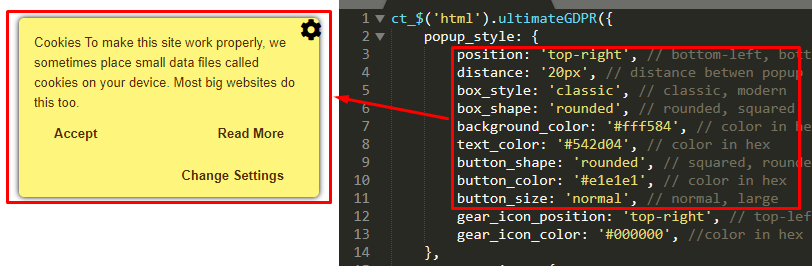
Popup Style - To change how the popup is styled, you can change it in: _dev > assets > js > init.js

Box Skin - To change skin of the popup, you can change it in: _dev > assets > js > init.js
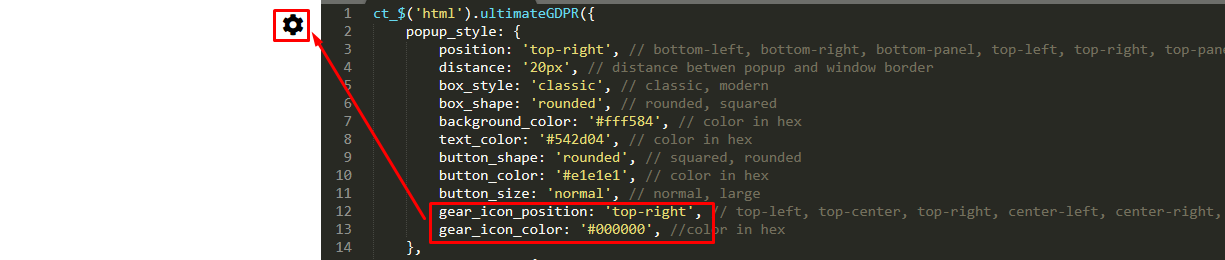
Gear Icon - To change the color and position of the gear icon, you can change it in: _dev > assets > js > init.js

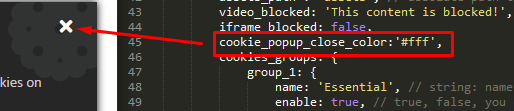
Close Icon - To change the color of the X icon, you can change it in: _dev > assets > js > init.js


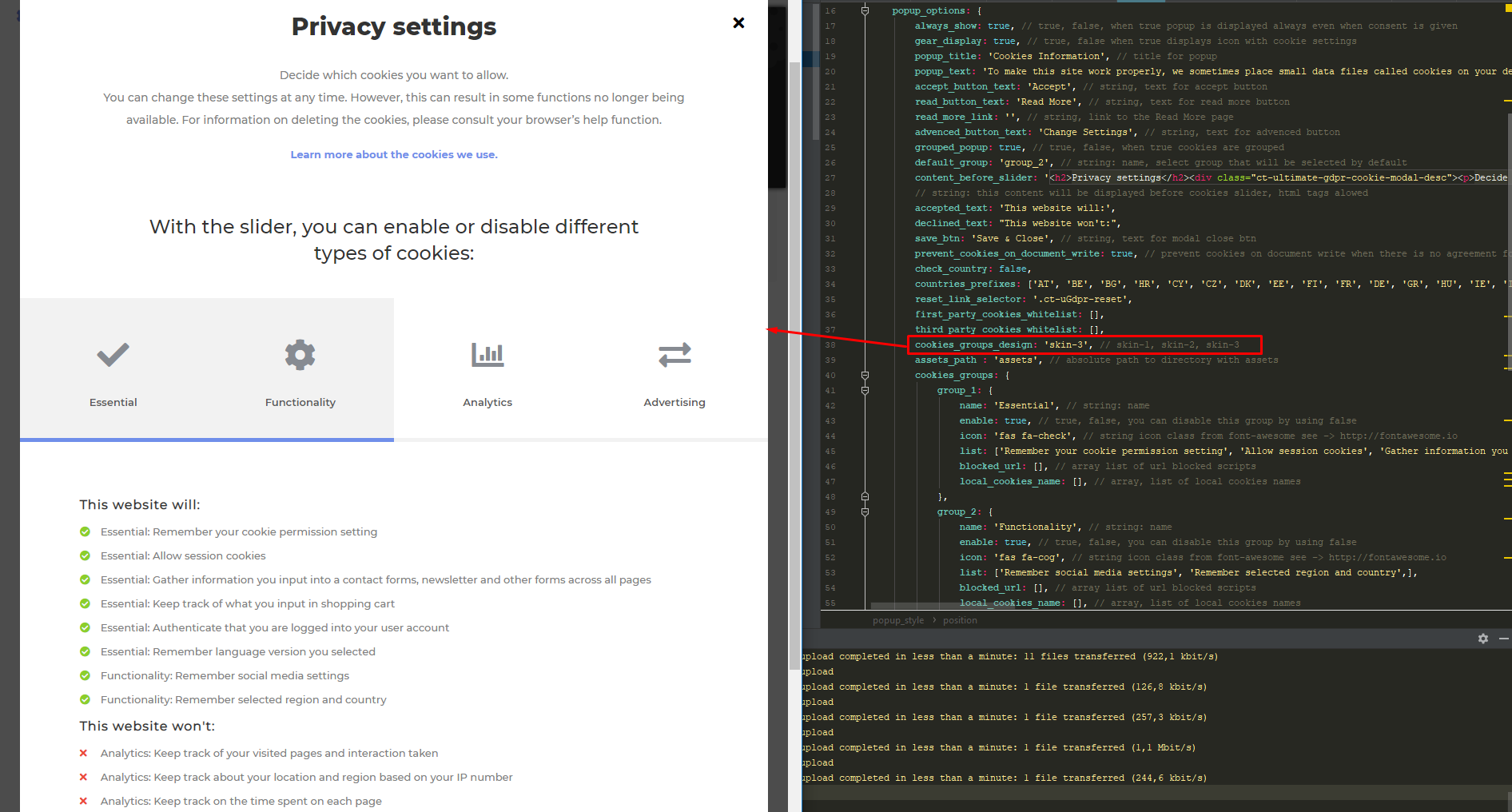
cookies_groups_design - Here you can select skin for cookies group select.
assets_path - With this option, you can define absolute path to assets.
iframe_blocked - With this option, you can block iframes on your site by setting the boolean value to true.
close_popup_text - Close popup text. If empty, button X(close) will be displayed instead.

parent_container - append this plugin to this parent container element.
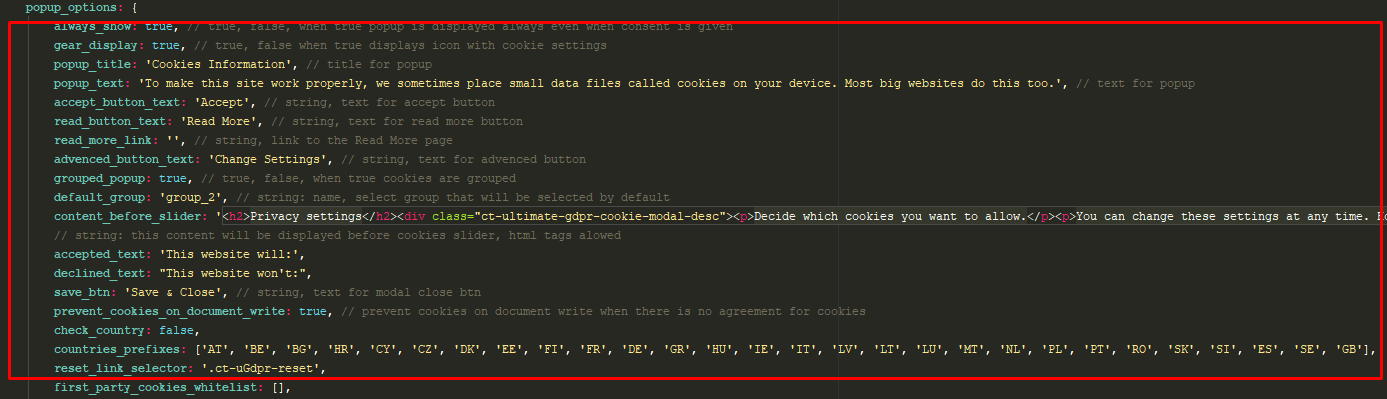
always_show - When this option is set to ‘true’, the popup will always show even when consent is given.
gear_display - When this option is set to ‘true’, this option will show the gear icon for the cookie settings.
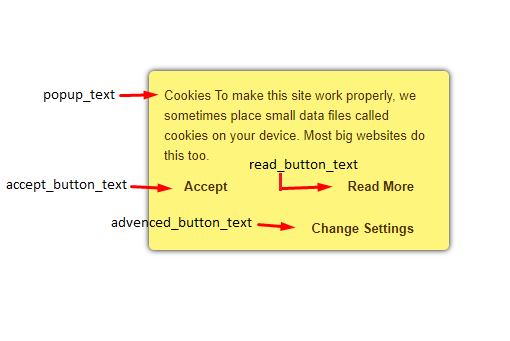
popup_text - Text description inside the popup.
popup_title - Title for popup.
accept_button_text - Text for the accept button.
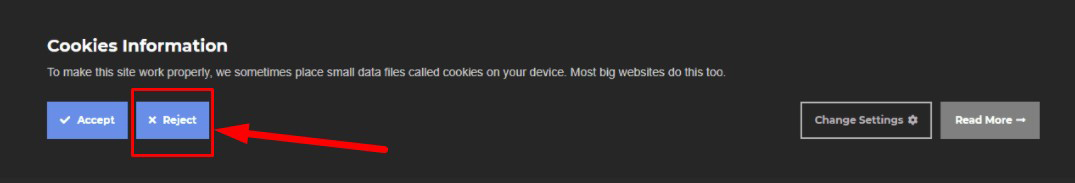
reject_button_text - Text for the reject button. When left blank, an “x” will be shown.

read_button_text - Text for the read more button.
read_more_link - URL for where link redirects to.
advenced_button_text - Text for the cookie settings button.
grouped_popup - When this option is set to ‘true’, Group Mode is activated.

default_group - This will be the default active group selected when the cookie consent is given.
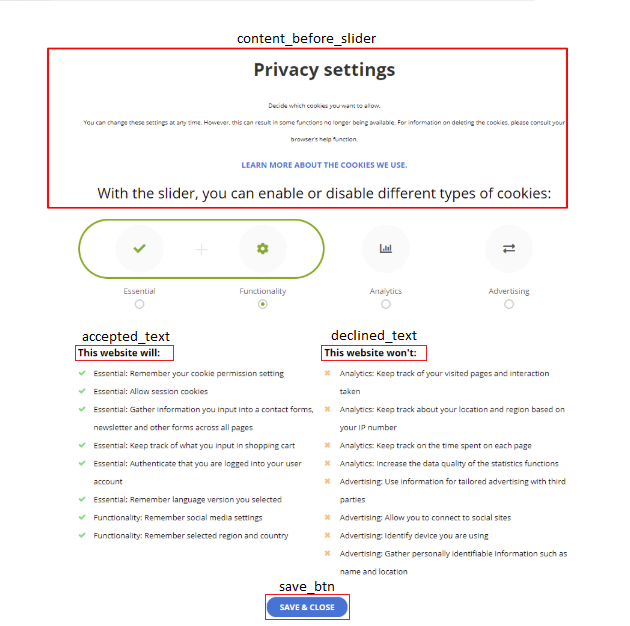
content_before_slider - Text at the top of the cookie settings. HTML is allowed.
accepted_text - Text for the title of the cookie descriptions in the left side of the cookie settings.
declined_text - Text for the title of the cookie descriptions in the right side of the cookie settings.
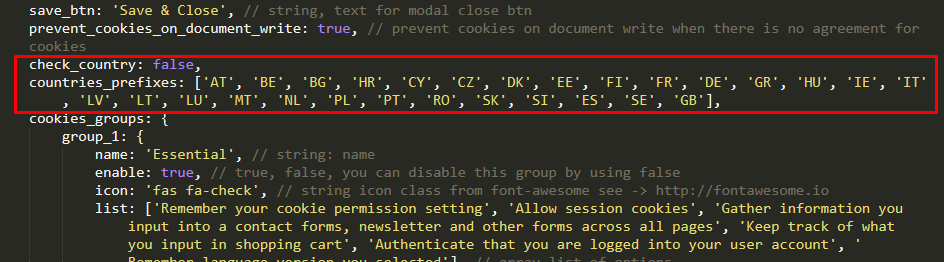
save_btn - Text inside the button to save/close the cookie settings.

prevent_cookies_on_document_write - Prevent cookies on document write when there is no agreement for cookies.
check_country - Check if the IP of the user is from EU countries and only show the cookie consent in these countries.
cookies_expire_time - Set number of days cookie is saved. 0 if you want cookies destroyed when browser is closed, or unlimited for forever.
cookies_path - Set custom path. / for global, your_path for custom path, or current for current path.
countries_prefixes - Abbreviation of the EU countries that the cookie consent is shown.
reset_link_selector -
Note
Whitelist cookies are cookies that are allowed even if you choose to Block all cookies in the site.

|
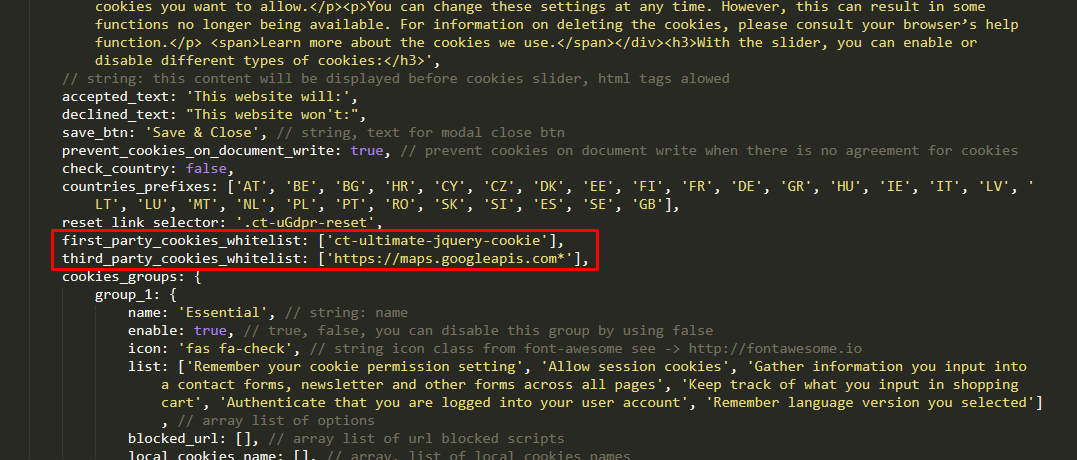
first_party_cookies_whitelist - List of first party cookies that will be allowed.
First party cookies are cookies generated by your site.
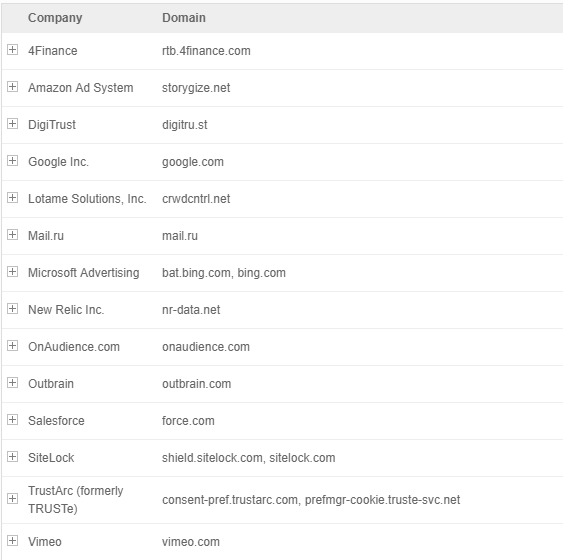
third_party_cookies_whitelist - List of third party cookies that will be allowed.
Third party cookies generated from the third party’s site is allowed despite the group choice.
To add the third party cookies in the whitelist, add the sites script.
Example:
third_party_cookies_whitelist: ['https://maps.googleapis.com*','https://www.youtube.com'],Example for Invisible recaptcha:
third_party_cookies_whitelist: ['https://www.google.com/recaptcha*','https://www.gstatic.com/recaptcha*'],
name - Name for the group.
enable - Set to true/false, disable/enable this group.
icon - Class for icon from font awesome collection.
list - Array list of text for the options for this group.
blocked_url - Array of scripts’ URLs for the cookies that you want to unblock. It’s for 3rd party cookies, this is an array with list of scripts links. When user accept for this group, all cookies created with scripts from this list will be created.
Note
Sample format on adding the scripts:

local_cookies_names - Array of local cookies names to be unblocked. It’s for 1st party cookies ONLY but it works similarly as url list. When user will choose this group cookies from this list will be allowed on the site.
Note
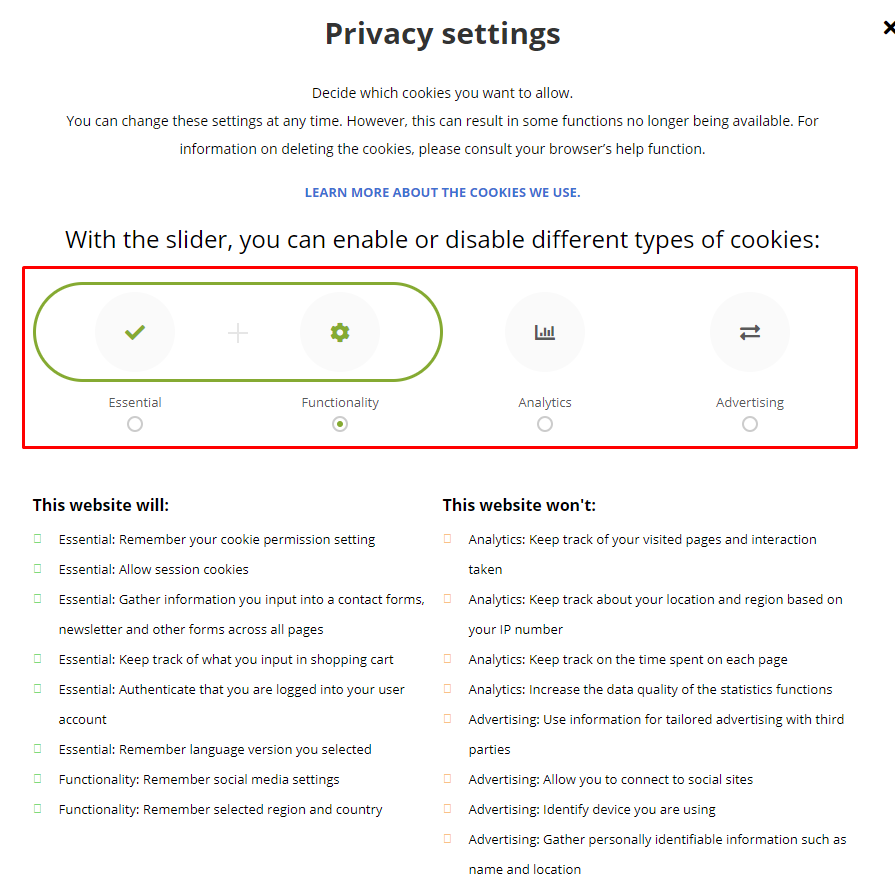
Cookies must be added to groups to be able to accept and allow cookies. The cookie groups uses a slider to choose which group/s you would like to allow in the site. The cookies in the group that is in the slider’s border are allowed in the site.

|
An example is Google Analytics Tracking in group 3:
When the user wants to allow Google Analytics Tracking, user should choose the 3rd group or above for it to be allowed.

- position - The position of the popup which can be set to bottom-left, bottom-right, bottom-panel, top-left, top-right, top-panel.
- distance - Distance between popup and window border.
- box_style - Can be set to classic or modern.
- box_shape - Shape of the box which can be set to rounded or square.
- background_color - Color of the background in hex.
- text_color - The color of the text which can be set in hex.
- button_shape - Set the shape of the button to squared or rounded.
- button_color - Set the color of the button in hex.
- box_skin - Can be set to skin-default-theme, skin-dark-theme or skin-light-theme.
- parent_container - Append plugin html to this element selector. By default it is set to ‘body’.
- always_show: - When this value is set to true the popup will be always displayed even when consent is given.
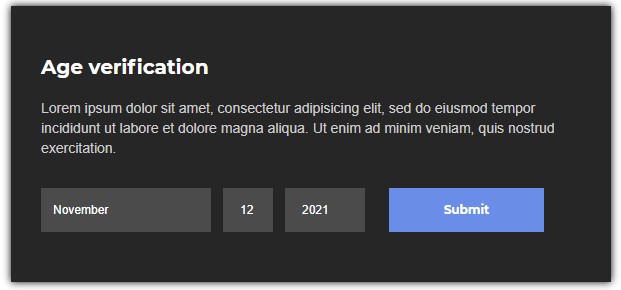
- popup_title: - Text set in the header of the popup
- popup_text: - Text for the popup
- age_limit: - Age limit that allow this popup to hide
- assets_path - Absolute path to directory with assets
- disable_popup - Set true/false to disable or enable the Age Verification popup
- check_country - Set to true/false, to activate/deactivate the geolocation of the plugin.
- countries_prefixes - The array for the countries that the plugin is set to work.
Note
If Geolocation is activated, the plugin will only work for people that are connecting from the countries that are set in the array.

|
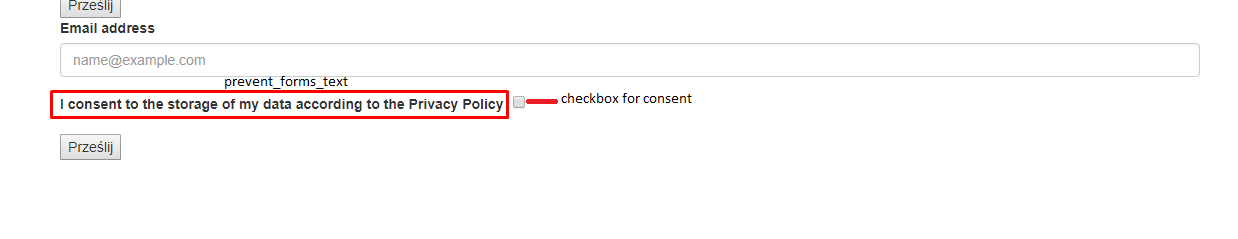
prevent_forms_send - When this option is set to ‘true’, forms will get a checkbox with information that need to be checked before it can send the form.
prevent_forms_text - Text that will be written beside the checkbox.
prevent_forms_exclude - Array of classes and id, Forms that are added in the array are excluded to have this checkbox.

Warning
Please kept in mind that this is just a HTML/jQuery structure of a form that allows with, a basic knowledge and modifications (e.g. attaching it to a DB used by the website), to work as a fully operational Data Access Form.
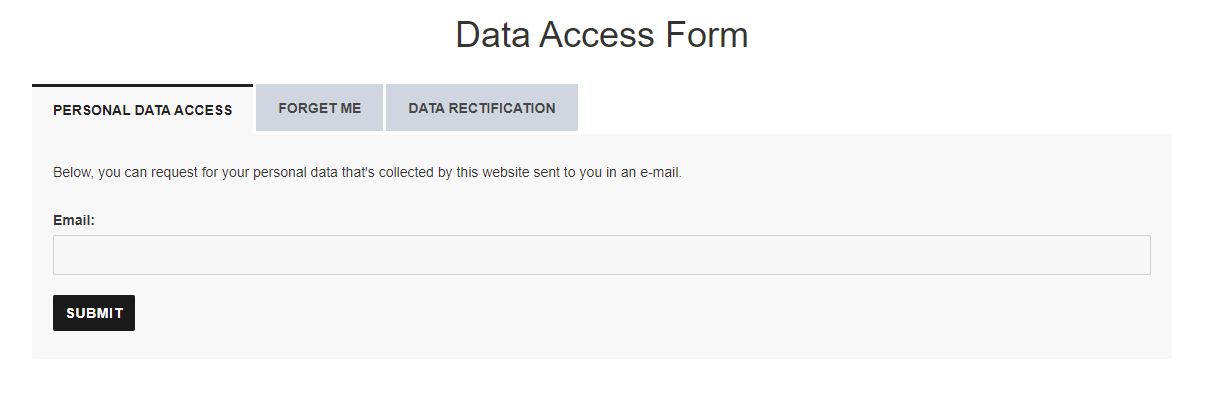
The Ultimate GDPR jQuery comes with the Data Access Form template which contains:
Personal Data Access
Forget Me
Data Rectification

To use this element on your website you can use the index.html file available in the plugin’s package or you can copy paste the structure on your website. Just please remember that this structure require to use the same scripts mentioned in the Installation section of this documentation.
Code for the Data Access Form:
<div class="ct-ultimate-gdpr-container container"> <div id="tabs"> <ul> <li><a href="#tabs-1">Personal Data Access</a></li> <li><a href="#tabs-2">Forget me</a></li> <li><a href="#tabs-3">Data rectification</a></li> </ul> <div id="tabs-1"> <form action="./assets/form/send.php" method="POST" data-email-subject="Ultimate GDPR Plugin Data Access" class="ct-js-validate"> <div class="ct-headerContent"> Below, you can request for your personal data that's collected by this website sent to you in an e-mail. </div> <label for="email">Email:</label> <input type="email" name="field[]" id="email" value="" required="" data-placeholder="E-mail"> <br><br> <input type="submit" name="ct-ultimate-gdpr-data-access-submit" value="Submit"> </form> </div> <div id="tabs-2"> <form action="./assets/form/send.php" method="POST" data-email-subject="Ultimate GDPR Plugin Forget Me" class="ct-js-validate"> <div class="ct-headerContent"> Below, you can browse services which collects your personal data on this website. Check services you wish to be forgotten by. This will send a request to the website admin. You will be notified by e-mail once this is done." </div> <div class="ct-ultimate-gdpr-services-list"> <div class="ct-ultimate-gdpr-service-options"> <div class="ct-ultimate-gdpr-service-option"> <label for="radio_service_1" class="sr-only"> Service </label> <input type="checkbox" name="field[]" data-placeholder="Service" id="radio_service_1" value="Service"> </div> <div class="ct-ultimate-gdpr-service-details"> <div class="ct-ultimate-gdpr-service-title"> Service</div> <div class="ct-ultimate-gdpr-service-description"> Service description</div> </div> </div> <div class="ct-ultimate-gdpr-service-options"> <div class="ct-ultimate-gdpr-service-option"> <label for="radio_service_2" class="sr-only"> Service </label> <input type="checkbox" name="field[]" data-placeholder="Service" id="radio_service_2" value="Service"> </div> <div class="ct-ultimate-gdpr-service-details"> <div class="ct-ultimate-gdpr-service-title"> Service</div> <div class="ct-ultimate-gdpr-service-description"> Service description</div> </div> </div> <div class="ct-ultimate-gdpr-service-options"> <div class="ct-ultimate-gdpr-service-option"> <label for="radio_service_3" class="sr-only"> Service </label> <input type="checkbox" name="field[]" data-placeholder="Service" id="radio_service_3" value="Service"> </div> <div class="ct-ultimate-gdpr-service-details"> <div class="ct-ultimate-gdpr-service-title"> Service</div> <div class="ct-ultimate-gdpr-service-description"> Service description</div> </div> </div> <div class="ct-ultimate-gdpr-services-email"> <label for="services_email">Email:</label> <input id="services_email" type="email" name="field[]" value="" data-placeholder="E-mail" required=""> </div> <input type="submit" class="ct-ultimate-gdpr-forget-submitBtn" name="ct-ultimate-gdpr-forget-submit" value="Submit"></div> </form> </div> <div id="tabs-3"> <form action="./assets/form/send.php" method="POST" data-email-subject="Ultimate GDPR Plugin Data rectification" class="ct-js-validate"> <div class="ct-headerContent"> Below, you can send a request to have your data rectified by the website admin. Enter what you would like to be rectified. You will be notified by e-mail once this is done. </div> <div class="ct-ultimate-gdpr-services-email"> <label for="current_data" class="ct-u-display-block"> Current data </label> <textarea id="current_data" name="field[]" rows="5" required="" data-placeholder="Current data"></textarea> </div> <div class="ct-ultimate-gdpr-services-email"> <label for="rectiefied_data" class="ct-u-display-block"> Rectified data </label> <textarea id="rectiefied_data" name="field[]" rows="5" required="" data-placeholder="Rectified data"></textarea> </div> <div class="ct-ultimate-gdpr-services-email"> <label for="data_email">Email:</label> <input id="data_email" type="email" name="field[]" value="" required="" data-placeholder="E-mail"> </div> <input type="submit" class="ct-ultimate-gdpr-forget-submitBtn" name="ct-ultimate-gdpr-rectification-submit" value="Submit"> </form> </div> </div> </div>
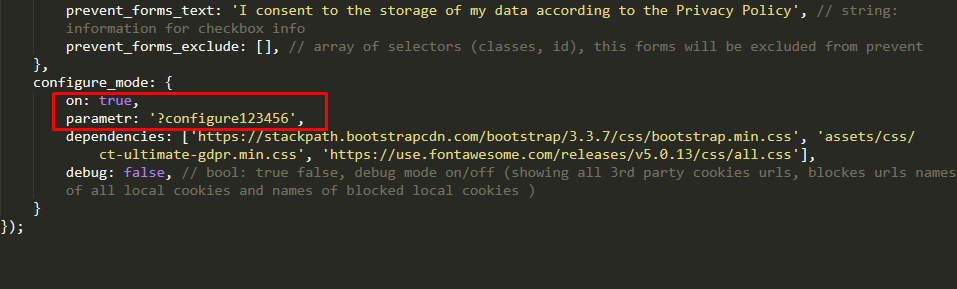
on - Set to true/false, to activate/deactivate the cookie config.
parametr - The parameter to add in the URL to access cookie config modal.

- dependencies - Array of dependencies that will be included on the page by GDPR plugin.
- debug - Set to true/false, to activate/deactivate debug mode.
When this option is activated, plugin comes into debug mode which means that in console we can see:
- 1st party cookie names (local cookies)
- 3rd party cookies urls
- blocked urls